Existe abundante documentación en internet sobre tipografía. Documentación de un arte, de una técnica con más de 500 años de antigüerdad, los mismos que tiene la popularización de la imprenta de tipos móviles en Europa. Fundamento principal del diseño gráfico y base de la comunicación visual es importante tener algunos conceptos claros.
Conoce las partes del los tipos: Anatomía
Para generar tu propias tipografías a partir de svg de illustrator y en la web, sin instalación ni licencia:
Glyphr.
Otro generador de tipografías, esta vez a partir de tu letra manuscrita, calligrapher.
VariableFonts: un sitio informativo de las nuevas Fuentes variables, algunas con licencia comercial, algunas de uso libre.
Una guía para reconocer tipografías (en inglés, of course)
Unos tipos duros tienen en su profunda web un tratado de tipografía clásica.
domingo, 22 de diciembre de 2019
martes, 10 de diciembre de 2019
Ai - Seleccionar el objeto que está debajo
Tenemos unos cuantos elementos que se superponen, y haciendo clic en ellos es muy fácil que seleccionemos el que está por encima de todo. ¿De qué manera podemos acceder a los que están abajo?
Con InDesign es muy fácil. Con FreeHand también lo era. Y con Illustrator, ¿no se puede hacer?
Con InDesign, si mantenemos pulsada la tecla Ctrl (Windows) o Comando (Mac OS) y a continuación hacemos clic, se nos selecciona el objeto que tenemos justo debajo. Si hacemos clic varias veces, va bajando de nivel. Si continuamos haciendo clic cuando no hay más objetos abajo, vuelve a seleccionar el primero de arriba.
Esto en Illustrator NO existe. Hay que pedirlo con insistencia a Adobe para que lo estandarice. Pero vamos a ver algunos aspectos de Illustrator que están relacionados y nos pueden ayudar.
Si tenemos un objeto seleccionado, podemos utilizar esta opción del menú:Opción de menú “Siguiente objeto debajo”
Seleccionar> Siguiente objeto debajo
Que tiene, además, el atajo de teclado Manzana + Alt + 9. Esto es muy parecido a lo que estamos buscando, pero no es exactamente lo mismo. Lo que nos hace esta opción es seleccionar el elemento que en la paleta de Capas, está justo por debajo del elemento que tenemos seleccionado. Pero puede que este elemento siguiente no sea el que queremos seleccionar, porque puede estar en otro lugar del documento, que no tiene nada que ver con los elementos superpuestos en que nos estamos centrando ahora.
Ya que hablamos de la paleta Capas, os recomiendo que la utilicéis precisamente para estos casos: para facilitar la selección de elementos que, de otra manera, son difíciles de seleccionar, porque tenemos muchos que se solapan unos con los otros.Organizar el trabajo en capas
La cuestión es que para que las capas sean útiles en estos casos, es necesario que previamente se haya hecho un trabajo importante de organización, asignando capas a diferentes partes o zonas de nuestro trabajo, y poniendo nombres que sean significativos. Sin esta organización, en la paleta de Capas lo que encontramos es una retahíla de elementos con nombres “Trazado”, que lo que hacen es marearnos, por el exceso.
Nos puede ayudar en la selección cambiar la manera en que vemos el trabajo. Normalmente, por defecto, trabajamos con la previsualización activada. Puede ayudar cambiar a lo que en FreeHand se llamaba modo Esquema, que en Illustrator, se denomina modo Contorno.Ver> Contornear
El modo Contorno se activa (y desactiva) con el atajo Comando + Y, podremos ver los trazados de los elementos que tenemos superpuestos, y si seleccionamos estos trazados (en su borde), podremos seleccionar fácilmente los objetos que están por debajo. El clic para la selección se debe hacer en el fino trazado negro porque en ese modo de visualización no existe ni el color, ni el grosor, ni el relleno.
martes, 3 de diciembre de 2019
Muestras (Swatches) en Illustrator
Las muestras (Swatches en inglés original) son los colores, los matices, los degradados y los motivos definidos con nombre en el documento. Las muestras aparecen en el panel Muestras.
Existen los siguientes tipos de muestras en Illustrator:
- Cuatricromía: los colores de una cuatricromía se crean e imprimen utilizando una fórmula precisa de las cuatro tintas de cuatricromía estándar: cian, magenta, amarillo y negro.
- Cuatricromía global: un color global se actualiza automáticamente en toda la ilustración cuando se modifica. Todas las tintas planas son globales; sin embargo, las cuatricromías pueden ser globales o locales. Puede identificar las muestras de color global por el icono de color global (cuando el panel está en vista de lista) o por un triángulo en la esquina inferior (cuando el panel está en vista miniatura).
- Tintas planas: una tinta plana es una tinta previamente mezclada que se utiliza en lugar, o además, de las tintas de cuatricromía. Las tintas planas se cargan desde las librerías de Libros de Color. Puede identificar las muestras de tintas planas por el icono de tintas planas (cuando el panel está en vista de lista) o por un punto en la esquina inferior (cuando el panel está en vista miniatura).
- Degradados: Un degradado es una fusión gradual entre dos o más colores o matices del mismo color o colores diferentes. Los colores de degradado se pueden definir como colores de cuatricromía CMYK, colores RGB o colores de tinta plana. Las transparencias aplicadas a una parada de degradado se conservan cuando el degradado se guarda como muestra de degradado
- Motivos: los motivos son trazados repetidos en mosaico, trazados compuestos o texto con rellenos sólidos o sin relleno.
- Grupos de colores: Los grupos de colores pueden contener colores de cuatricromía global, no global y tinta plana. No pueden contener motivos, degradados, ninguna muestra ni muestras de registro. Los grupos de colores se crean a partir de las armonías, bien mediante el panel Guía de color o bien mediante el cuadro de diálogo Editar colores/Volver a colorear ilustración. Para incluir muestras existentes en un grupo de colores, elija las muestras y haga clic en el icono Nuevo grupo de colores del panel Muestras. El icono de carpeta en la paleta Muestras identifica a un grupo de colores.
- Matices: un matiz es una muestra de una cuatricromía global o tinta plana con su intensidad modificada. Los matices del mismo color se refieren al color base, de forma que si se edita el color base, todas las muestras de matiz asociadas (y los objetos pintados con dichas muestras) modifican su color, aunque los valores de los matices no se modifican. Los matices se identifican por un porcentaje (cuando el panel Muestras está en vista de lista).
- Ninguno: elimina el trazo o el relleno de un objeto. Esta muestra no se puede editar ni eliminar.
- Registro: es una muestra integrada que hace que los trazos u objetos rellenos con dicha muestra - registro se impriman en cada separación desde una impresora PostScript. Por ejemplo, las marcas de registro en las planchas utilizan el color de registro para que puedan alinearse con precisión en la imprenta. Esta muestra no se puede eliminar.
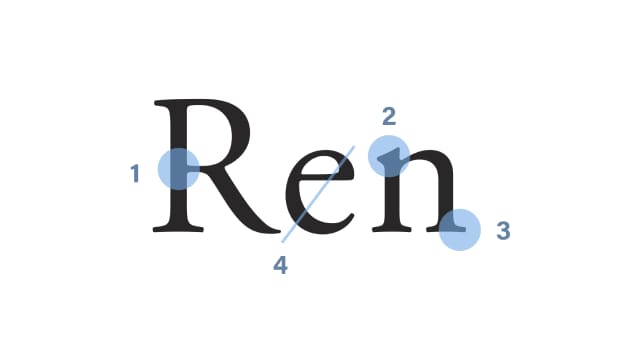
• Número 1: símbolo de tinta plana.
• Número 2: símbolo color de librería Pantone.
• Número 3: símbolo de muestra de separación.
• Número 4: símbolo de muestra de cuatricromía.
• Es un cuadro de color normal: es un color en cuatricromía, normal y corriente.
• Tiene en la esquina un triángulo claro con un punto negro: eso es un Pantone o una tinta plana.
• Tiene solo ese triángulo claro: estamos ante un color global, que se actualiza automáticamente en toda la ilustración cuando se modifica. Todas las tintas planas son globales, pero las cuatricromías pueden ser globales o no. Para convertir un color en global, basta con hacer doble clic sobre el icono de la muestra y activar la opción Global en la ventana de Editar Muestra.
• Entre corchetes […] aparecen Ninguno y Registro, muestras que no se pueden eliminar del panel.
Añadir colores al panel Muestras
Se pueden añadir automáticamente todos los colores de la ilustración seleccionada o todos los colores del documento al panel Muestras. Illustrator busca los colores que no se encuentren en el panel Muestras, convierte cualquier cuatricromía en colores globales y los añade al panel como muestras nuevas.Al añadir colores de forma automática al panel Muestras, todos los colores del documento se incluyen, salvo:
• Colores dentro de máscaras de opacidad (si no se encuentra en el modo de edición de máscaras de opacidad)
• Colores interpolados en fusiones
• Colores en píxeles de imagen
• Colores de guías
• Colores en objetos que se encuentran dentro de formas compuestas y que no son visibles
Si cambia un relleno de degradado, un relleno de motivo o una instancia de símbolo a un nuevo color global, el color se añade como nueva muestra y se conserva como muestra de color original.
jueves, 28 de noviembre de 2019
Aprender vectores jugando
Para comprender los puntos de ancla y las curvas
 |
| https://shape.method.ac/ |
Para practicar el dibujo con la pluma
 |
| https://bezier.method.ac/ |
Para practicar la combinación de objetos vectoriales: buscatrazos
 |
| https://boolean.method.ac/ |
Guías de Diseño
Las grandes compañías lo son no sólo por el volumen de ventas o de presupuesto anual que manejan, sino también porque preven, planifican y preparan todos los aspectos de su entorno y su desarrollo, procurando mantener en todas sus manifestaciones una imagen exterior coherente y reconocible.
El interface de comunicación máquina /operador ha sido una de las constantes e históricas preocupaciones de la casa Apple. Es una de sus señas de identidad desde su fundación, y han desarrollado y empleado diversas guías a lo largo de los años. Mira esta guía de Apple de 1992.
| Guías de Diseño e Interacción Humana |
 |
| Guías de Diseño IBM |
 |
| Guías de diseño y recursos de Google |
 |
| Guía de Diseño de Chicago |
 |
| https://design.firefox.com/photon/ |
| Nueva imagen de Mozilla > Firefox |
miércoles, 20 de noviembre de 2019
miércoles, 13 de noviembre de 2019
Resolución de imagen: caso Blade Runner
La escena de Blade Runner en la que el detective Deckard, interpretado por Harrison Ford, descubre a la replicante Zora
en una foto, un holograma, o similar. El escáner accionado por voz
sobre la pantalla, visualiza y mejora cada sección de tamaño ridículo.
Blade Runner mejora, mejora…
Esto es resolución, más pixeles más información, más detalle, más imagen.
viernes, 5 de abril de 2019
miércoles, 20 de marzo de 2019
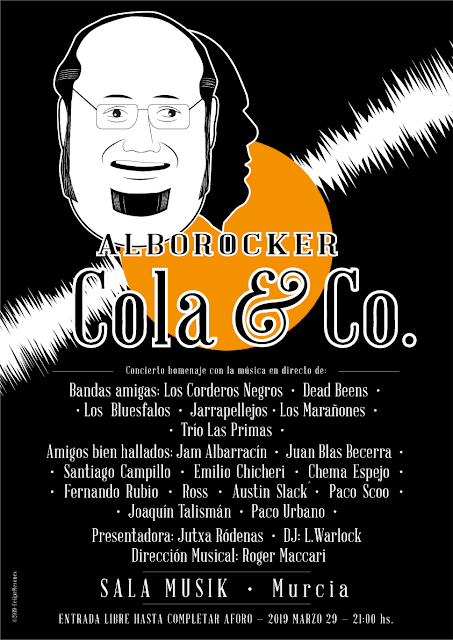
ALBOROCKER Cola&Co
Algunos amigos perdemos por el camino de la vida. Los más dolorosos suelen ser los inesperados. Eso nos pasó con José Manuel el Colacao. Agitador y protagonista de la noche y la cultura murcianas de los 80 y 90. Factótum de Radio Termita, pinchadiscos y locutor de radio, mostró a Murcia la música más actual y rotunda desde la cabina del Latino, del Torreta y apoyó constantemente a los grupos locales.
Un año después, el muy querido Juan Martínez Barullo, pipa en tantos eventos, se bajó de la organización del homenaje a su amigo.

La fiesta homenaje estuvo francamente bien. Unos cuantos amigos nos reunimos para hacer una bonita fiesta. Con sus momentos de recuerdo y mucho rock. Una excelente cuadrilla de músicos y bandas se acercaron a hacernos pasar un buen rato y brindar por ellos. Jose María brujo lo grabó todo. En MurciaTeve lo tenemos todo. Colaboré en la producción y con todo el grafismo del evento.
Muchas gracias a todos los participantes y a Sala Musik, un sitio estupendo.
Creación de maquetas de productos gráficos
Creación de maquetas de productos gráficos
El producto gráfico en este caso es el elemento que concreta el mensaje a comunicar. Las maquetas de dichos productos fijan, demuestran y determinan las ideas a representar.El proyecto de creación de un producto gráfico define con antelación el resultado. El proyecto básico puede ser de dos tipos:
- De nueva creación: necesita una «memoria de investigación» para justificar el trabajo y fije las bases conceptuales del mismo.
- Sobre trabajos previos: necesita de una «memoria de proyecto» o briefing, y de una «memoria técnica» que establezca los parámetros técnicos del producto.
El proceso de creación de maquetas se halla en la fase creativa del flujo de la producción gráfica. En esta fase se establece y concreta el mensaje del trabajo, así como la manera más efectiva de comunicarlo al destinatario o cliente.
Hay que precisar que lanzar el producto al mercado es importante. Tiene que ser consciente de que con el diseño de la maqueta (gráfico y estructural) se consigue comunicar los beneficios y ventajas de los productos, avalados con la marca y el nombre de la empresa que los produce y comercializa. Así, se informa al consumidor de todos los elementos legales y de uso que tiene el producto.
La maqueta del producto gráfico es un documento de plantilla básico que fija el aspecto general final del producto a lanzar. Es la base única de la que se obtendrá el prototipo. Están definidos en la maqueta todos los elementos que constituyen el producto.
La RAE define maqueta, referente al diseño gráfico, como «boceto previo de la composición de un texto que se va a publicar, usado para determinar sus características definitivas».
La técnica de maquetación o composición ajusta la organización los diferentes elementos que forman parte del diseño. Estos son los textos, imágenes y símbolos, por los cuales se comunica de forma legible y clara el mensaje con un razonado equilibrio estético y funcional.
Estadios para la creación de las maquetas
1
Tras el análisis del "briefing", el director de arte establecerá los criterios de maquetación junto con las instrucciones para su realización, que deberá seguir el maquetador encargado. Este especialista desarrollará la página maqueta, o maqueta modelo, del producto editorial adaptando los contenidos previstos.Se determinarán: formato, tamaño y dimensiones del producto, ajustándose al presupuesto, utilidad y contenidos. El formato del diseño está estrechamente relacionado con su objetivo. Aquí se ha aplicado a material impreso.
2
Es aconsejable realizar bocetos con el método tradicional de papel y lápiz. El trabajo es mucho más rápido e intuitivo para el primer acercamiento al trabajo, la experimentación previa al ordenador.3
Determinado el boceto a mano alzada, se pasa al trabajo en ordenador. Se establecen los márgenes de seguridad alejados de zonas de corte y de plegado, mediante guías en el documento, para todos los textos e imágenes que se van a incorporar.Se establece una reticulación o división del espacio para determinar las zonas más importantes, secundarias, etc. para el reparto de elementos. Se establece ahora la jerarquía básica de la información (rótulo principal, secundario, informaciones técnicas, etc.) y se distribuyen los elementos reglamentarios: iconos de patrocinadores, instrucciones, fechas, precios, etc.
4
Se puede realizar una primera prueba impresa. Se realizará en impresora de escritorio para valorar el aspecto general, los tamaños y «pesos» de los elementos.Analizada la primera prueba, se corrigen los aspectos disonantes encontrados, como tipografías, tamaños y algunas combinaciones de colores. Se adapta la maqueta al plegado y encuadernado estándares, para facilitar los procesos de postimpresión y la logística posterior. Esta adaptación facilitará las posteriores manipulaciones y reducirá los costes de producción al emplear procesos estandarizados, optimizados y frecuentes.
5
Se continúa puliendo y afinando el diseño y sacando pruebas según sean necesarias, hasta que se queda satisfecho con el aspecto y con la seguridad de que se encuentran presentes todos los elementos que el cliente solicita y se necesitan.
Suscribirse a:
Comentarios (Atom)