La gama de colores Web consiste en 216 combinaciones de rojo, verde y azul, donde cada color puede tomar un valor entre seis diferentes (en numeración hexadecimal): #00, #33, #66, #99, #CC o #FF, cuyos valores respectivos en sistema decimal equivalen a 0, 51, 102, 153, 204 y 255, que tienen un porcentaje de intensidad de 0%, 20%, 40%, 60%, 80% y 100%, respectivamente. Esto nos permite dividir los 216 colores en un cubo de dimensión 6.
Se procura que los píxeles sean saturados sea, pero nunca se trata de un color absolutamente puro. Por tanto la producción de colores con este sistema tiene limitaciones:
- La derivada del funcionamiento de las mezclas aditivas: sólo pueden ser obtenidos los colores interiores del triángulo formado por los tres colores primarios de luz.
- La derivada del hecho que los colores primarios usados no son absolutamente monocromáticos.
- Las diversas pantallas no son iguales exactamente, además de ser configurables por los usuarios, con lo cual varios parámetros pueden variar.
Codificación hexadecimal del color
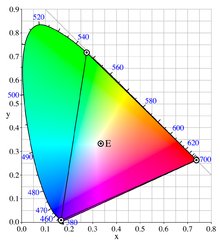
Colores de la CIE.
| Negro | #000000 | Los tres canales están al mínimo 00, 00 y 00 |
| Blanco | #ffffff | Los tres canales están al máximo ff, ff y ff |
- decimal = primera cifra hexadecimal × 16 + segunda cifra hexadecimal
| Rojo | #ff0000 | El canal de rojo está al máximo y los otros dos al mínimo |
| Verde | #00ff00 | El canal del verde está al máximo y los otros dos al mínimo |
| Azul | #0000ff | El canal del azul está al máximo y los otros dos al mínimo |
| Amarillo | #ffff00 | Los canales rojo y verde están al máximo |
| Cian | #00ffff | Los canales verde y azul están al máximo |
| Magenta | #ff00ff | Los canales azul y rojo están al máximo |
| Gris claro | #d0d0d0 | Los tres canales tienen la misma intensidad |
| Gris oscuro | #5e5e5e | Los tres canales tienen la misma intensidad |
Colores definidos por la especificación HTML 4.01
| Color | Hexadecimal | Color | Hexadecimal | Color | Hexadecimal | Color | Hexadecimal |
|---|---|---|---|---|---|---|---|
| cyan | #00ffff | black | #000000 | blue | #0000ff | fucsia | #ff00ff |
| gray | #808080 | green | #008000 | lime | #00ff00 | maroon | #800000 |
| navy | #000080 | olive | #808000 | purple | #800080 | red | #ff0000 |
| silver | #c0c0c0 | teal | #008080 | white | #ffffff | yellow | #ffff00 |
Los colores más saturados y los más luminosos esquema CIE.
Cualquier color que se pueda obtener a partir de esos tres colores primarios tendrá la forma:
- (ir, ig, ib)
Si situamos los colores obtenidos en el gráfico, tenemos que:
- Si dos de los coeficientes son nulos, el color se sitúa en el vértice correspondiente al color de coeficiente no nulo.
- Si un coeficiente es nulo, el color se sitúa en uno de los lados del triángulo: el conjunto de todos ellos son los colores más saturados.
- Si ninguno de los coeficientes es nulo, el color se sitúa en un punto del interior; cuanto más parecidos sean los tres coeficientes, más cerca estará del blanco (en el centro).
| 100, 50, 0 | #643200 | Marrón oscuro |
| 200, 100, 0 | #c86400 | Marrón claro |
| 150, 75, 0 | #964b00 | Marrón |
Si las intensidades ir, ig e ib tienen un límite superior (255), la condición necesaria y suficiente para que un color sea el más intenso de la familia (es decir, de los representados por el mismo punto) es que al menos uno de sus coeficientes sea 255.
Los colores que presentan la máxima saturación y la máxima luminosidad a la vez, son los que reúnen dos requisitos: al menos uno de los coeficientes es 255 y al menos uno de los coeficientes es 0. De esto se deduce que los colores más saturados y más luminosos siguen la siguiente secuencia:
| amarillo (255,255,0) |
verde (0,255,0) |
cian (0,255,255) | |
| rojo (255,0,0) |

|
azul (0,0,255) | |
| rojo (255,0,0) |
magenta |
Listado de colores con formulación hexadecimal, RGB y HSV
Modo de color HSV



No hay comentarios:
Publicar un comentario